Добавляем кнопки социальных сетей SocButtons в компонент K2

Здравствуйте дорогие друзья. Сегодня рассмотрим компонент K2 и кнопки социальных сетей SocButtons и я подробно расскажу как добавить (установить) кнопки социальных сетей в K2, и приведу наглядные примеры как кнопки Facebook Like, Вконтакте, Twitter, Google+ и другие будут выглядеть в K2.
Добавить в компонент K2 кнопки социальных сетей SocButtons
Сперва я расскажу как установить кнопки социальных сетей SocButtons перед текстом в K2, как это отображается в простых статьях Joomla. Для этого нам нужно:
- открыть файл components\com_k2\templates\default\item.php
- ищем приблизительно 197 строку кода, выглядит она так
< div class="itemBody" >
- и сразу за ней вставляем тег {socbuttons}, получается так
< div class="itemBody" >{socbuttons}
- Сохраняем измененный файл item.php
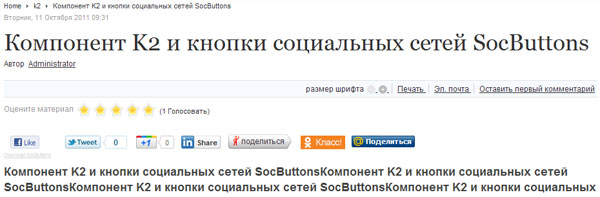
В итоге у вас должно получится что кнопки соц сетей Facebook Like, Вконтакте, Twitter, Google+ и др. будут перед текстом:

Кнопки социальных сетей после текста в статье K2 (перед доп. полями)
Для того чтоб кнопки социальных сетей отображались после текста статьи K2 и перед дополнительными полями, нужно сделать следующее:
- открыть файл components\com_k2\templates\default\item.php
- найти строчку 254, которая имеет вид
< ?php if($this->item->params->get('itemExtraFields') && count($this->item->extra_fields)): ? >
- и перед ней вписать тег {socbuttons}, все вместе будет выглядеть так
{socbuttons} < ?php if($this->item->params->get('itemExtraFields') && count($this->item->extra_fields)): ? >
- Сохраняем измененный файл item.php
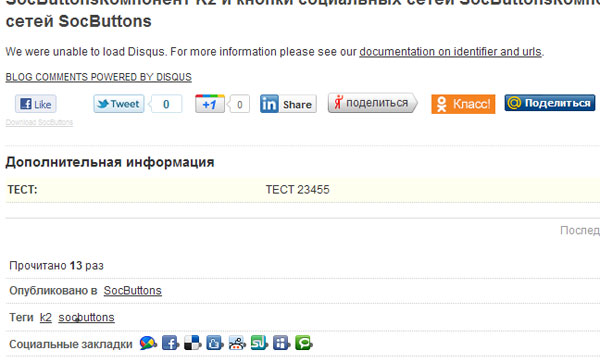
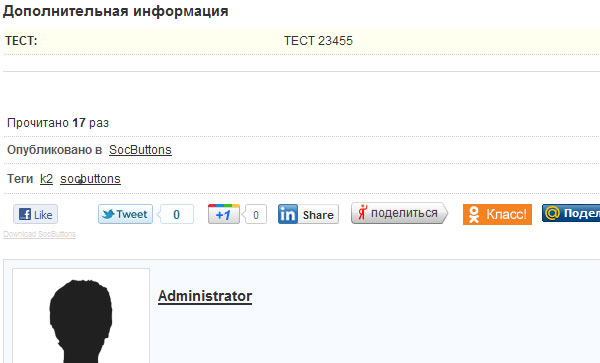
После проделанных манипуляций кнопки социальных сетей Facebook Like, Вконтакте, Twitter, Google+ должны отображаться после текста K2:

Заменяем стандартные социальные закладки K2 на кнопки социальных сетей
Я думаю вы со мной согласитесь, что социальные закладки уже изжили себя как средство популяризации сайта, а кнопки социальных сетей сейчас отыгрывают не последнюю роль в этом. По этому я покажу как заменить стандартные социальные закладки K2 на кнопки социальных сетей. Для этого нам нужно:
- открыть файл components\com_k2\templates\default\item.php
- найти строчку 346, выглядит она так
< div class="itemSocialLinksBlock" >
- и заканчивается этот блок на 360 строке закрывающим дивом
< /div >
- удалить строчки от 346 до 360 включительно, а вместо всего вписать тег {socbuttons}
- Сохранить измененный файл item.php
Если вы все правильно сделали, то вместо социальных закладок от K2 у вас будут кнопки социальных сетей от меня , а выглядеть это будет так:

И последним руководством будет установка кнопок социальных сетей в категории K2.
Установка кнопок социальных сетей Facebook Like, Вконтакте, Twitter, Google+ и др в категории K2
И так, вы добавили кнопки соц сетей на страницу с материалом, но вам этого мало и вы хотите добавить кнопки социальных сетей еще и в категории K2. Расскажу как добавить кнопки перед заголовком категории, то есть вверху. Для этого нужно:
- открыть файл components\com_k2\templates\default\category.php
- вставить в строку номер 24 тег {socbuttons}, эта строка между двумя условиями и получится так
{socbuttons}
< ?php if($this->params->get('catFeedLink')): ? >
- Сохранить измененный файл category.php
В итоге мы получаем милые кнопки соц сетей сразу после заголовка категории. Посмотреть можно на картинке:
 Вот и все. Я надеюсь, что я описал все случаи которые вам понадобятся для добавления в K2 кнопок социальных сетей Facebook Like, Вконтакте, Twitter, Google+ и других и вы просто будете писать «спасибо» в комментариях. А если вдруг вам нужно вставить кнопки куда-то ну очень глубоко в K2 и вы не знаете как это сделать, то напишите в комментариях поподробнее что и куда, а я в свою очередь постараюсь вам помочь.
Вот и все. Я надеюсь, что я описал все случаи которые вам понадобятся для добавления в K2 кнопок социальных сетей Facebook Like, Вконтакте, Twitter, Google+ и других и вы просто будете писать «спасибо» в комментариях. А если вдруг вам нужно вставить кнопки куда-то ну очень глубоко в K2 и вы не знаете как это сделать, то напишите в комментариях поподробнее что и куда, а я в свою очередь постараюсь вам помочь.Комментировать статью:


